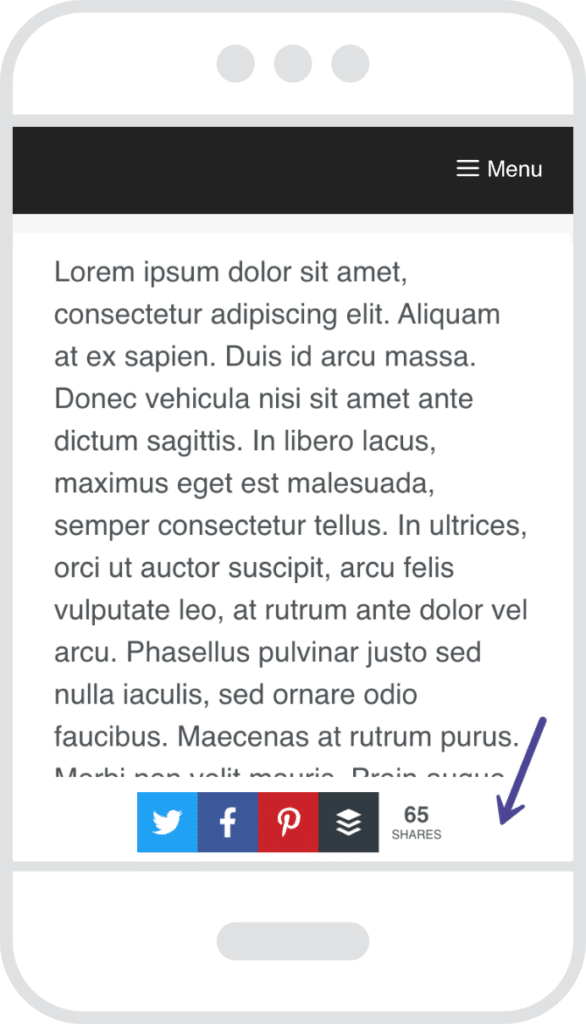
You can change different settings in regard to how your floating social share buttons appear on mobile.
Background color
Your social share buttons should stand out, but it’s also important they don’t clash with your site. In Novashare, you can change the background color of the floating share container on mobile. This will allow you to ensure your content is still easily readable, regardless of your theme.

Follow the steps below to change the mobile background container color on your floating content share buttons.
Step 1
Click into the Novashare plugin settings.

Step 2
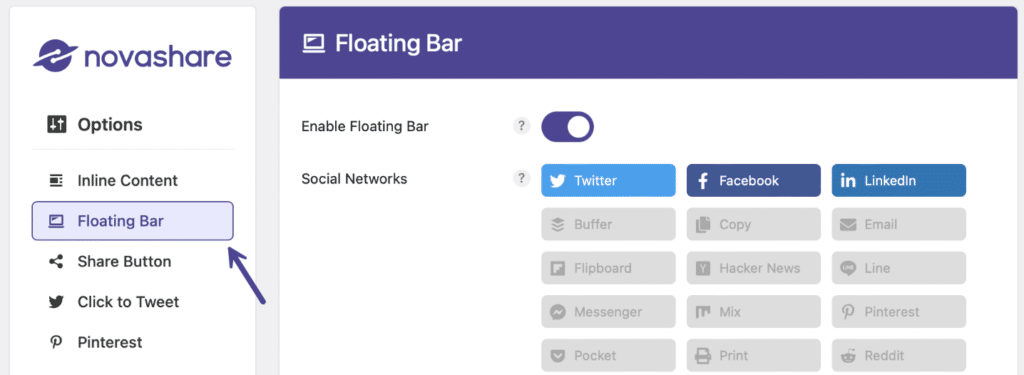
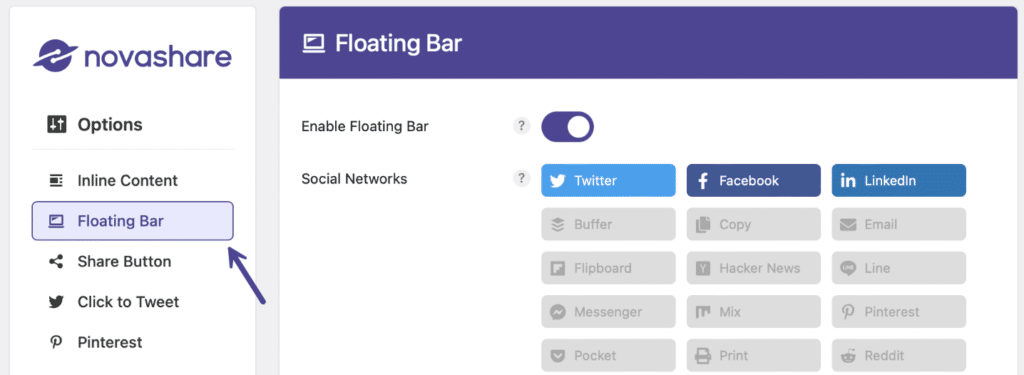
Click on the “Floating Bar” submenu.

Step 3
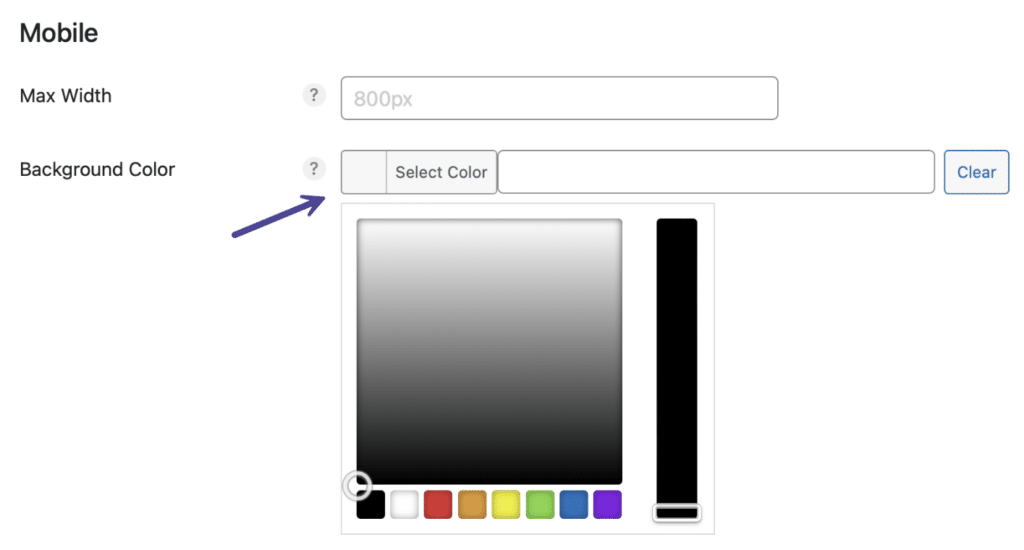
Scroll down to the “Mobile” section. Under “Background Color” choose a color that works best with your theme and content. Note: The default container color is white (#ffffff). You can also use transparent if you don’t want a color.

Step 4
Scroll down and click “Save Changes.”
Background padding
Follow the steps below to change the padding around your floating social share buttons.
Step 1
Click into the Novashare plugin settings.

Step 2
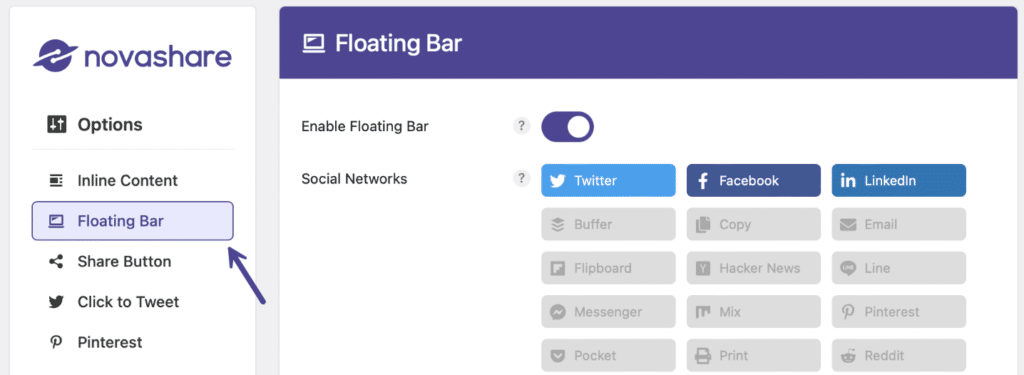
Click on the “Floating Bar” submenu.

Step 3
Scroll down to the “Mobile” section. Under “Background Padding” input the padding you want in pixels (px). Note: The default is 10px.

Step 4
Scroll down and click “Save Changes.”
Fill available space
Follow the steps below to allow your social floating share buttons to expand to fill the container.
Step 1
Click into the Novashare plugin settings.

Step 2
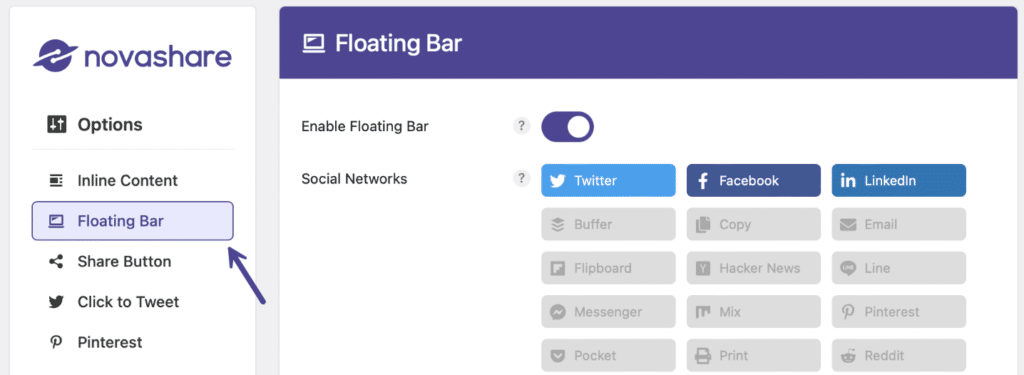
Click on the “Floating Bar” submenu.

Step 3
Scroll down to the “Mobile” section. Toggle on “Fill Available Space.” Note: The default is off.

Step 4
Scroll down and click “Save Changes.”
Hide total share count
Follow the steps below to hide the total share count from your floating social share buttons on mobile.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Floating Bar” submenu.

Step 3
Scroll down to the “Mobile” section. Toggle on “Hide Total Share Count.” Note: The default is off.

Step 4
Scroll down and click “Save Changes.”