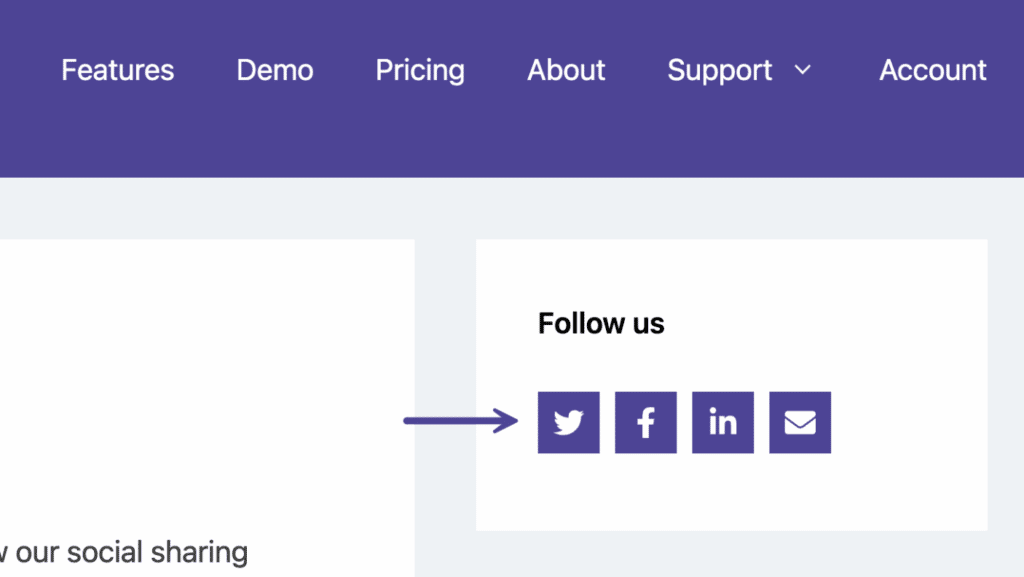
Novashare comes with a follow buttons block so that users can easily connect with you on your favorite social media networks. No more refreshing or having to deal with legacy widgets or shortcodes. You can quickly add and customize this anywhere on your site (via the Block Editor, Customizer, or Widgets screen). Check out the block in action on our demo.

The follow block includes the following 60+ buttons and networks. You can also add a custom button.
- 500px
- AngelList
- Apple Music
- Bandcamp
- Behance
- Bitbucket
- Buffer
- CodePen
- DeviantArt
- Digg
- Discord
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Goodreads
- Hacker News
- Houzz
- JSFiddle
- Last.fm
- Line
- Location
- Mastodon
- Messenger
- Mix
- Mixcloud
- Paper Plane
- Phone
- RSS
- Skype
- SMS
- Snapchat
- SoundCloud
- Spotify
- Stack Overflow
- Steam
- Subscribe
- Telegram
- Threads
- TikTok
- Tripadvisor
- Tumblr
- VK
- Vimeo
- WordPress
- Yelp
- YouTube
- Yummly
How to add the Novashare follow buttons block to your site
Follow the steps below to add the Novashare follow buttons block to your site.
Step 1
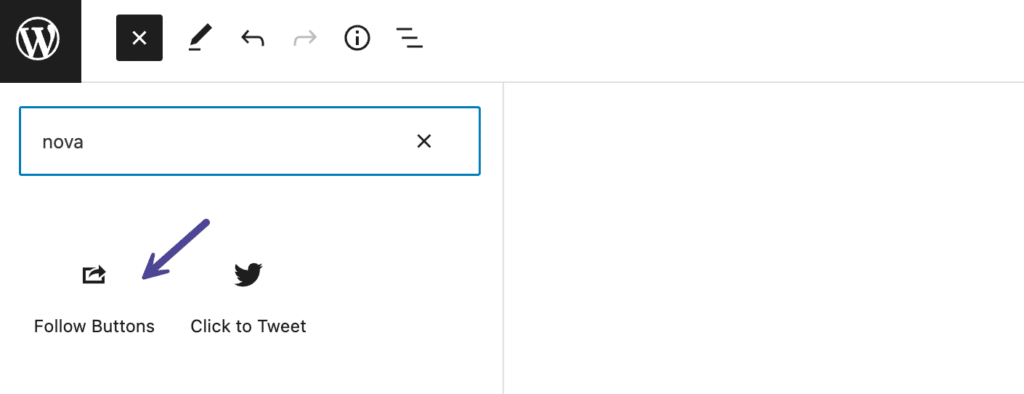
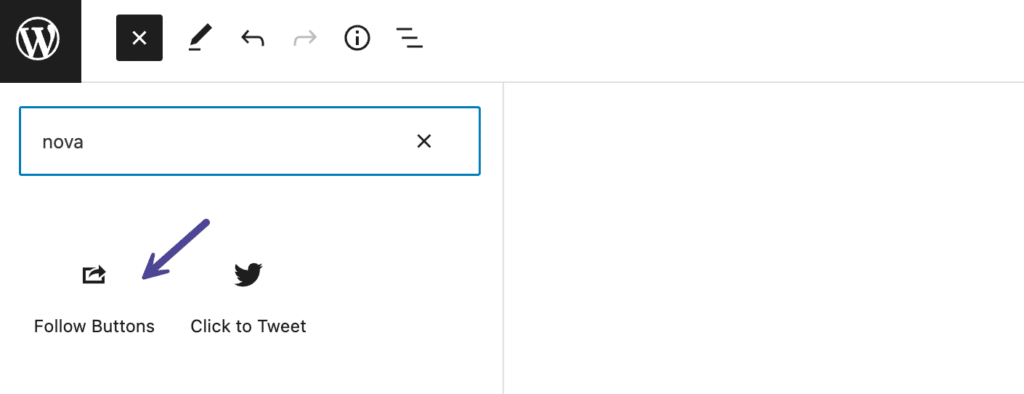
In the Block Editor, Customizer, or Widgets screen (under Appearance), go to add a block. Search for the Novashare “Follow Buttons” block.

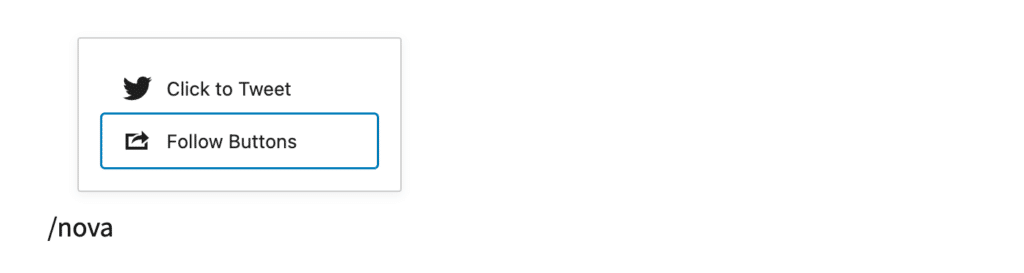
If you’re in the Block Editor, and shortcuts are more your thing, you can quickly insert the block by typing /nova. Your hands never have to leave your keyboard.

Step 2
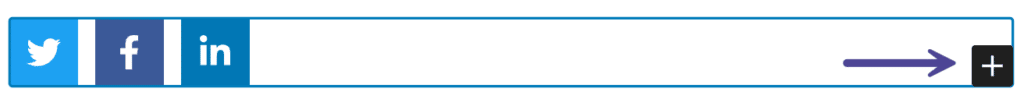
Click the add block button to add each of your social networks.

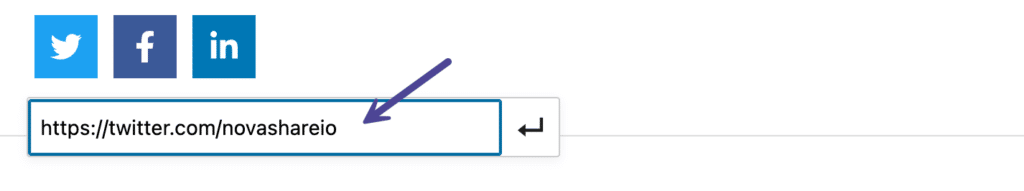
Step 3
Click on each network and add the destination URL or username.

Step 4
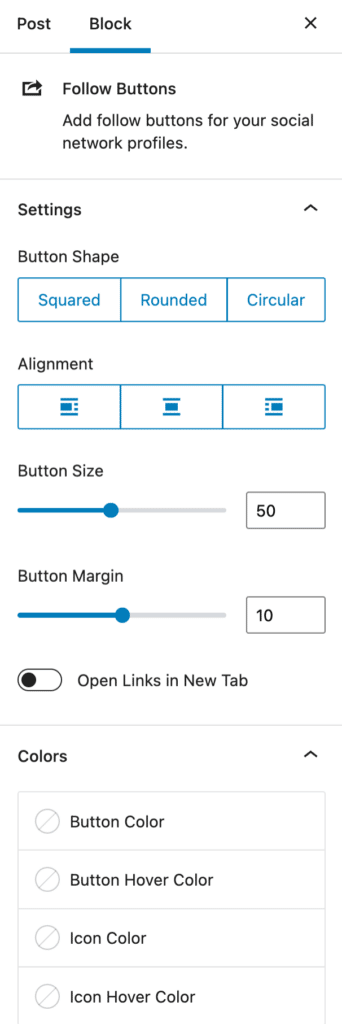
You can change the settings for your buttons on the right-hand side.
Button Shape
Choose between three different shapes: Squared (default), rounded, and circular.
Alignment
Choose between three different alignments: Left (default), right, and center.
Button Size
Change the size of your buttons. The default is 50px.
Button Margin
Change the margin around your buttons. The default is 10px.
Show Labels
Choose whether or not you want labels to show on your follow buttons.
Open Links in New Tab
Choose whether or not to have the links on your buttons open in a new tab.
Button Color
Change the background color of your buttons. If you don’t specify a color, the default networks’ color is displayed.
Button Hover Color
Change the background hover color of your buttons.
Icon Color
Change the icon color.
Icon Hover Color
Change the icon hover color.

Step 5
If you are in the Block Editor or Customizer, it will update automatically. But you will want to click “Publish” to finalize your changes.
If you’re not using the Block Editor, we still have our legacy social follow widget available.
How to add a custom button
If we don’t have a button or network that you need, you can add a custom button with any icon that you want.
Follow the steps below to add a custom button to the Novashare follow buttons block.
Step 1
In the Block Editor, Customizer, or Widgets screen (under Appearance), go to add a block. Search for the Novashare “Follow Buttons” block.

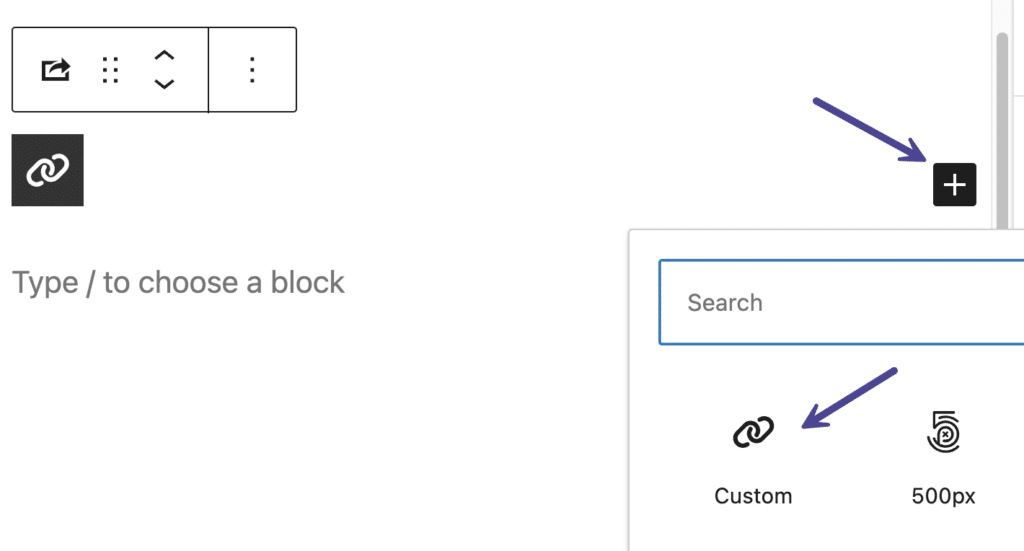
Step 2
Click the add block button and choose “Custom.”

Step 3
Add your destination URL.

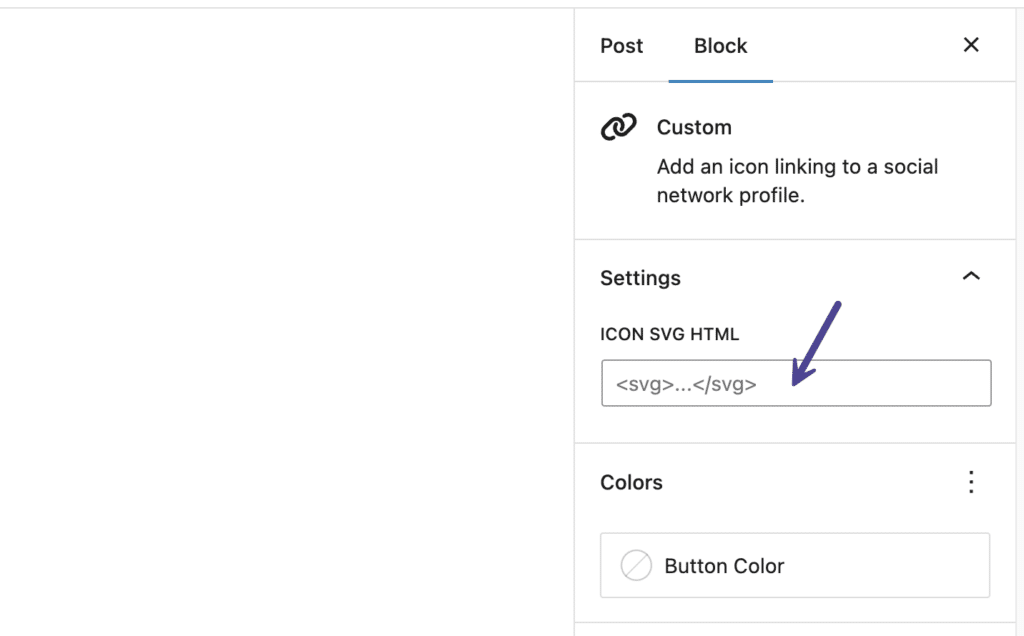
Step 4
Add the SVG code for your icon. For example, perhaps you want to use a free icon from Font Awesome or SVG Repo. You can also change the button color.

Step 5
If you are in the Block Editor or Customizer, it will update automatically. But you will want to click “Publish” to finalize your changes.