Sometimes you find the perfect quote or insightful phrase that you want to share on your favorite social network, such as X or Mastodon. You can enable our highlight feature for your visitors to easily highlight and share content.

How to enable highlight and share
Follow the steps below to enable “Highlight.”
Step 1
Click into the Novashare plugin settings.

Step 2
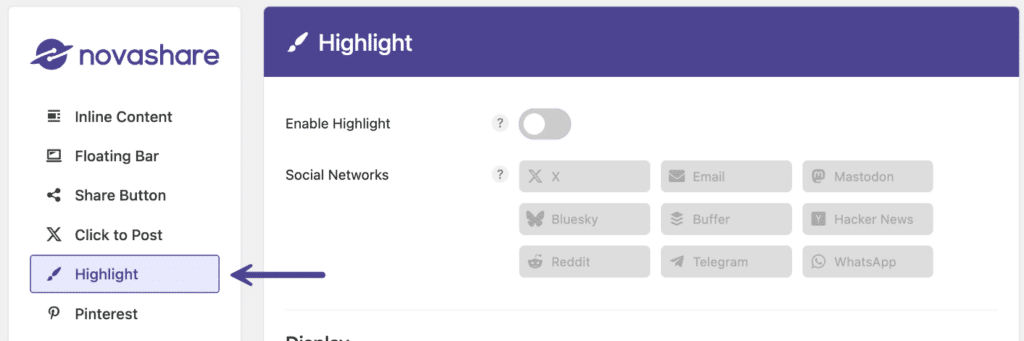
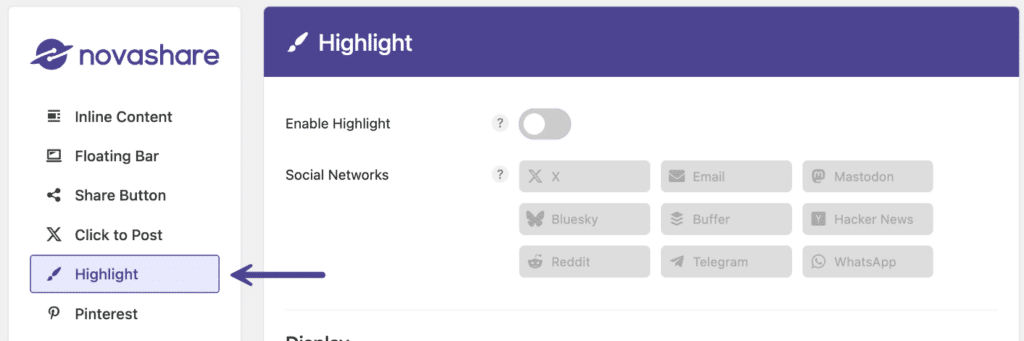
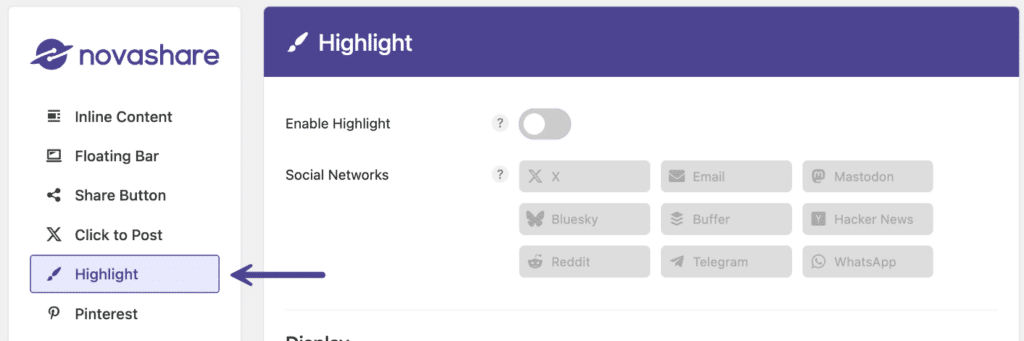
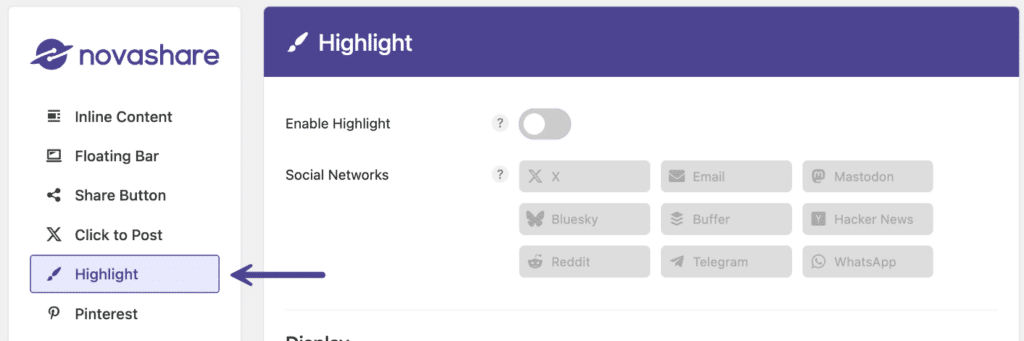
Click on the “Highlight” menu.

Step 3
Toggle on “Enable Highlight.”

Step 4
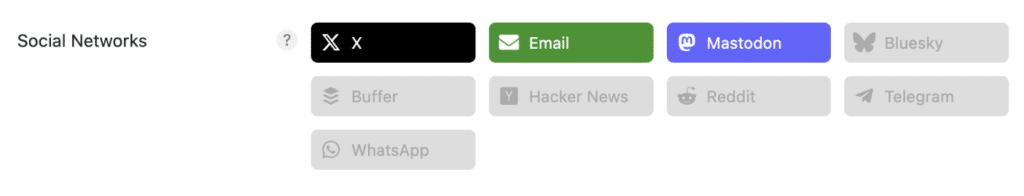
Choose which highlight social share buttons to display. Click on a network to enable it. Drag and drop networks to rearrange the order in which they will appear.

Step 5
Next, choose the post types you want the highlight feature to work on.

Step 6
Scroll down and click “Save Changes.”
Container Shape
You can change the shape of the highlight social share button container. The default is squared. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
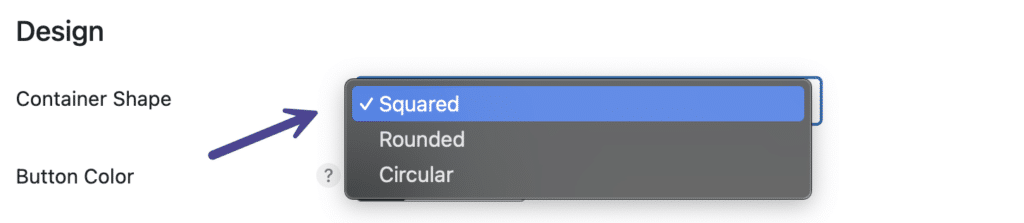
Under “Design → Container Shape,” choose the shape for the container. You have three options to choose from:
- Squared (default)
- Rounded
- Circular

Step 4
Scroll down and click “Save Changes.”
Button Color
You can change the background color of the highlight social share buttons. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
Under “Design → Button Color,” choose the background color for your highlight social share buttons using the color picker. You can also input a hex value (example: #ffffff).

Step 4
Scroll down and click “Save Changes.”
Button Hover Color
You can change the hover background color of the highlight social share buttons. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
Under “Design → Button Hover Color,” choose the hover background color for your highlight social share buttons using the color picker. You can also input a hex value (example: #ffffff).

Step 4
Scroll down and click “Save changes.”
Icon Color
You can change the icon color of the highlight social share buttons. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
Under “Design → Icon Color,” choose the icon color for your highlight social share buttons using the color picker. You can also input a hex value (example: #ffffff).

Step 4
Scroll down and click “Save changes.”
Icon Hover Color
You can change the icon hover color of the highlight social share buttons. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
Under “Design → Icon Hover Color,” choose the icon hover color for your highlight social share buttons using the color picker. You can also input a hex value (example: #ffffff).

Step 4
Scroll down and click “Save changes.”
Inverse on Hover
You can swap to an inverse highlight button style on hover. This function will add additional inline JavaScript to any page where Novashare buttons are present. Follow the steps below.
Step 1
Click into the Novashare plugin settings.

Step 2
Click on the “Highlight” menu.

Step 3
Under “Design,” toggle on “Inverse on Hover.”

Step 4
Scroll down and click “Save changes.”