Novashare comes with a share buttons block, so you can easily add share buttons to your site without having to deal with legacy widgets or shortcodes. No more refreshing; you can do everything on the fly and customize it anywhere on your site (via the Block Editor, Customizer, or Widgets screen).

Typically you’ll want to place the block in a global template so that it appears across your entire site. For example, a header element in GeneratePress that shows at the top of all blog posts.
How to add the Novashare share buttons block to your site
Follow the steps below to add the Novashare follow buttons block to your site.
Step 1
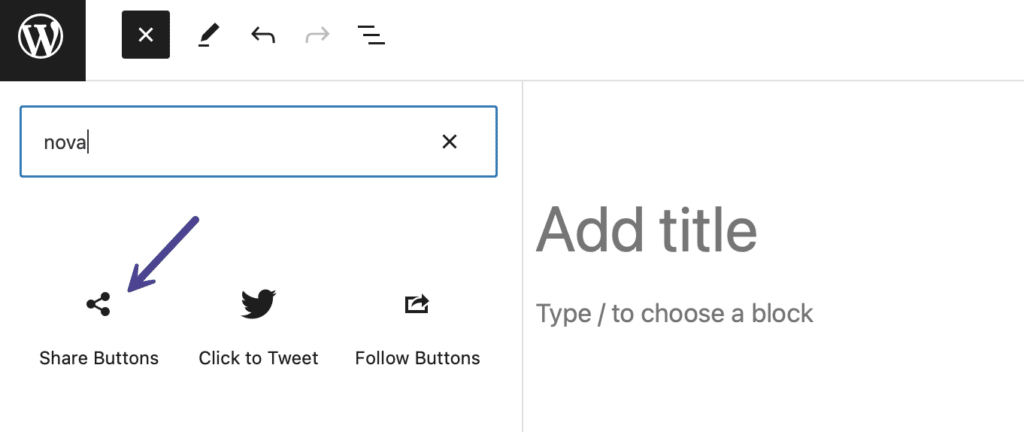
In the Block Editor, Customizer, or Widgets screen (under Appearance), go to add a block. Search for the Novashare “Share Buttons” block.

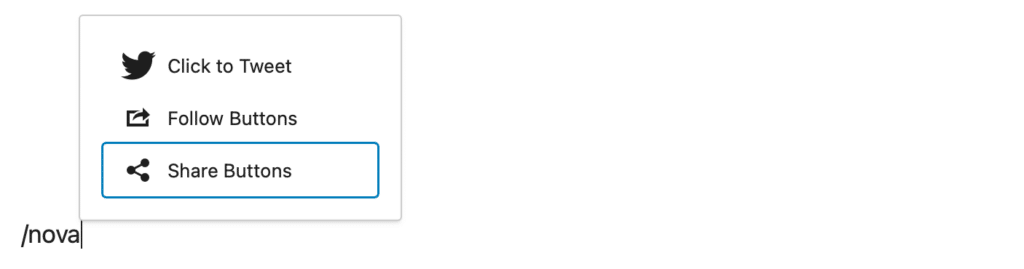
If you’re in the Block Editor, and shortcuts are more your thing, you can quickly insert the block by typing /nova. Your hands never have to leave your keyboard.

Step 2
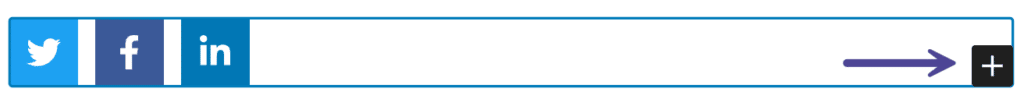
Click the add block button to add each of your social networks.

Step 3
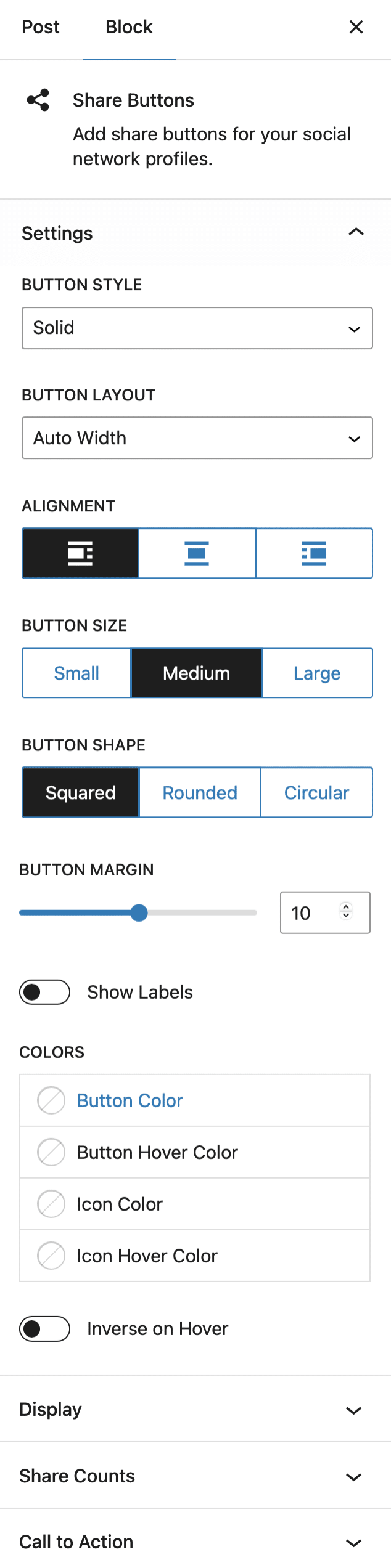
You can change the settings for your buttons on the right-hand side.
Button Style
Choose between six different styles: Solid, inverse, bordered label, bordered button, minimal label, and minimal.
Button Layout
Choose between seven different layouts: Auto width or 1-6 columns.
Button Alignment
Choose between three different alignments: Left (default), right, and center.
Button Size
Choose between three different button sizes: Small, medium (default), and large.
Button Shape
Choose between three different shapes: Squared (default), rounded, and circular.
Button Margin
Change the margin around your buttons. The default is 10px.
Show Labels
Choose whether or not you want labels to show on your share buttons.
Button Color
Change the background color of your buttons. If you don’t specify a color, the default networks’ color is displayed.
You can also customize the button hover color, icon color, and icon hover color.
Inverse on Hover
Choose to inverse the colors on your share buttons on hover.
Display
Change the mobile breakpoint in pixels (px) where the responsive media query kicks in. You can enable hide above breakpoint and hide below breakpoint.
Share Counts
You can enable total network share counts and individual network share counts.
Call to Action
Add and customize a call to action (CTA) above your social sharing buttons.

Step 4
If you are in the Block Editor or Customizer, it will update automatically. But you will want to click “Publish” to finalize your changes.
If you’re not using the Block Editor, you can still add share buttons to your site via the settings in Novashare or using the shortcode.