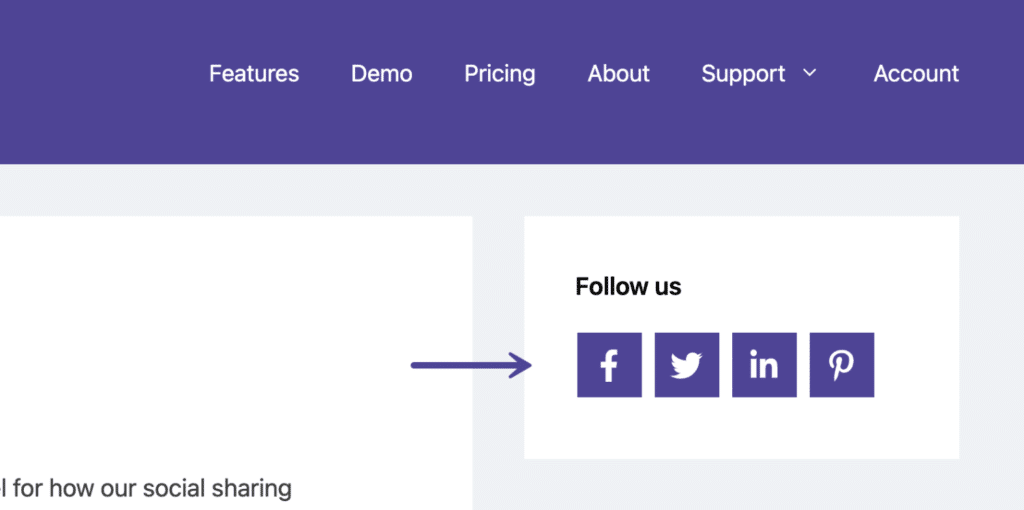
Novashare comes with a follow widget so that users can easily connect with you on your favorite social media networks. Check out the widget in action on our demo.
Important: As of version 1.3.3, we now have a social follow buttons block. If you’re using the Block Editor, we recommend using the block instead of a legacy widget, as it’s easier to customize and place anywhere on your site.

The follow widget includes the following 60+ buttons and networks.
- 500px
- AngelList
- Apple Music
- Bandcamp
- Behance
- Bitbucket
- Buffer
- CodePen
- DeviantArt
- Digg
- Discord
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Goodreads
- Hacker News
- Houzz
- JSFiddle
- Last.fm
- Line
- Location
- Mastodon
- Messenger
- Mix
- Mixcloud
- Paper Plane
- Phone
- RSS
- Skype
- SMS
- Snapchat
- SoundCloud
- Spotify
- Stack Overflow
- Steam
- Subscribe
- Telegram
- Threads
- TikTok
- Tripadvisor
- Tumblr
- VK
- Vimeo
- WordPress
- Yelp
- YouTube
- Yummly
How to add the Novashare follow widget to your site
Follow the steps below to add the Novashare follow widget to your site.
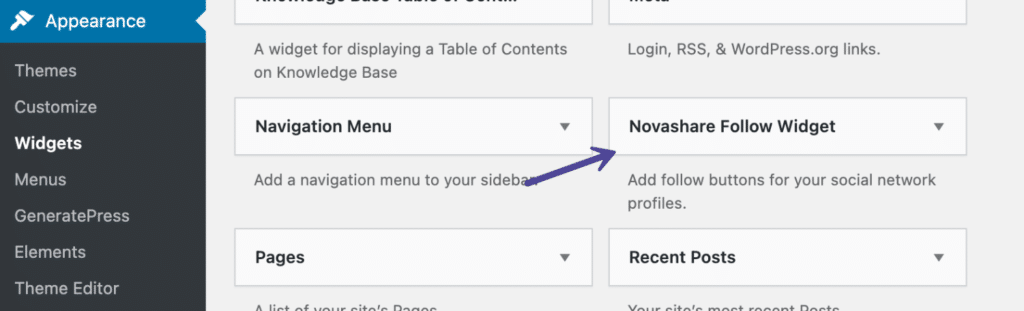
Step 1
In your WordPress dashboard under “Appearance → Widgets,” you’ll find a widget called “Novashare Follow Widget.”

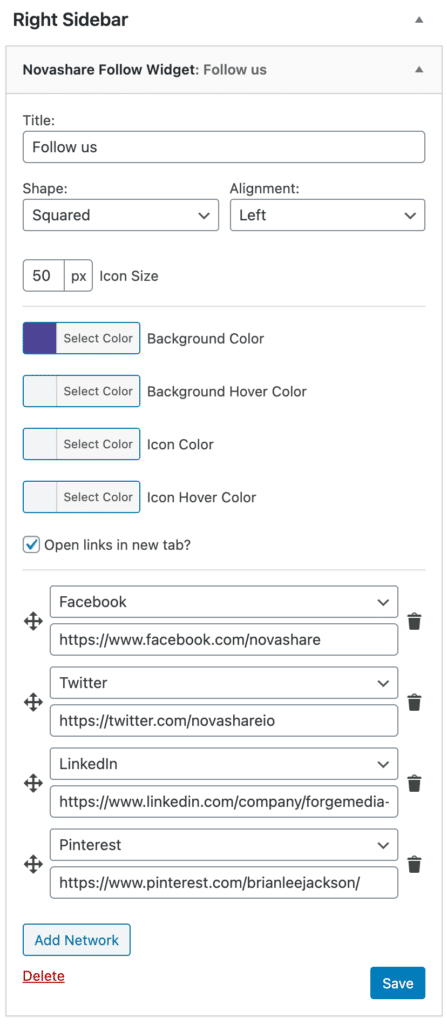
Step 2
Drag the widget to where you want it to display (example: sidebar or footer) and begin customizing your follow buttons. You can also use the WordPress Customizer if you want to see a live preview of the changes you make. Below are the options you’ll find in the follow widget.
Title
Set the title that displays above the widget.
Shape
Choose between three different shapes: Squared (default), rounded, and circular.
Alignment
Choose between three different alignments: Left (default), right, and center.
Icon Size
Change the size of your icons. The default is 50px.
Background Color
Change the background color of your buttons. If you don’t specify a color, the default networks’ color is displayed.
Background Hover Color
Change the background hover color of your buttons.
Icon Color
Change the icon color.
Icon Hover Color
Change the icon hover color.
Open Links in New Tab
Choose whether or not to have the links on your buttons open in a new tab.

Step 3
Click “Add Network” to add your follow profiles. You can rearrange them (drag and drop) and delete them as needed.
Step 4
Click “Save.”
If you are in the Customizer, it will update automatically. But you will want to click “Publish” to finalize your changes.