In Novashare, we have a place where you can add your custom CSS. The advantage of doing it in Novashare as opposed to the WordPress Customizer is that the CSS is only loaded where needed, not across your entire site. This is better for performance.
Note: This should only be used for code that is modifying Novashare.
How to add custom CSS
Follow the steps below to add custom CSS in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
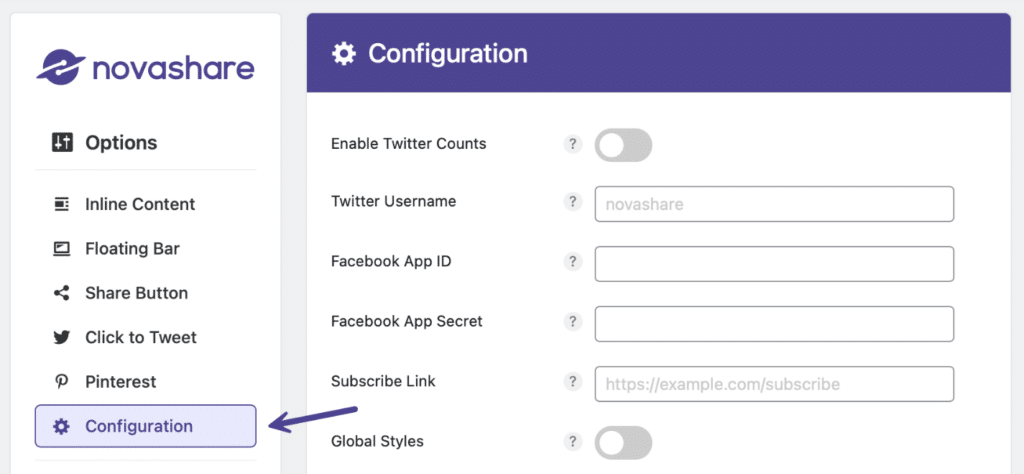
Click on the “Configuration” submenu.

Step 3
Enter your custom CSS code into the box.

Step 4
Scroll down and click “Save Changes.”