Novashare lets you easily customize the size, shape, and colors of your social sharing buttons.
Button style
There are six different styles you can use with the Inline Content share buttons and two different styles with the Floating Bar share buttons. You can also toggle labels on or off.
Solid (inline, floating)

Inverse (inline, floating)

Bordered Label (inline)

Bordered Button (inline)

Minimal Label (inline)

Minimal (inline)

Check out more button style combinations.
Follow the steps below to customize the style of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the style of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the style of the “Inline Content” share buttons.

Step 3
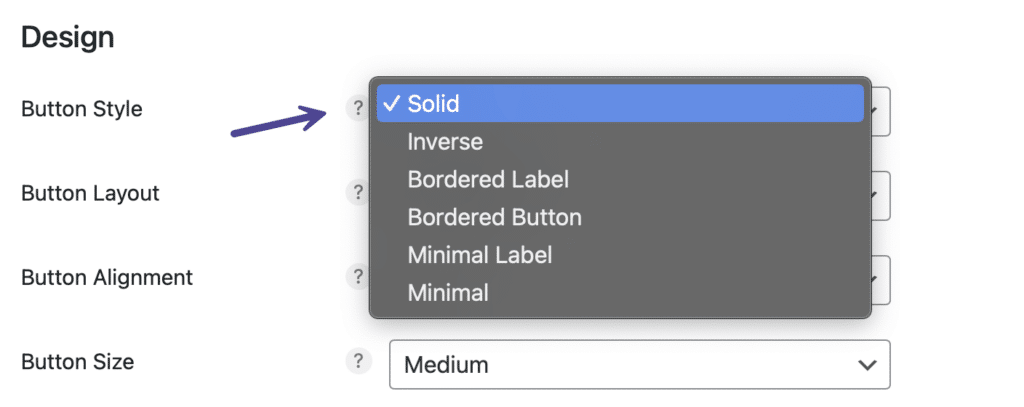
Scroll down to the “Design” section. Under “Button Style” select the style you want: Solid, Inverse, Bordered Label, Bordered Button, Minimal Label, or Minimal. Note: The default is solid.

Step 4
Scroll down and click “Save Changes.”
Button layout
There are seven different button layouts you can choose:
- Auto Width
- 1 Column
- 2 Column
- 3 Column
- 4 Column
- 5 Column
- 6 Column
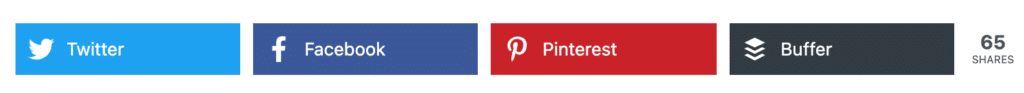
Here is an example of share buttons with a 4 column layout. Columns will span the width of your content container.

Follow the steps below to customize the button layout of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the layout of your Inline Content share buttons. Click on the “Inline Content” submenu.

Step 3
Scroll down to the “Design” section. Under “Button Layout” select the layout you want: Auto Width, 1 Column, 2 Columns, 3 Columns, 4 Columns, 5 Columns, or 6 Columns. Note: The default is auto width.

Step 4
Scroll down and click “Save Changes.”
Button size
Follow the steps below to customize the size of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the size of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the size of the “Inline Content” share buttons.

Step 3
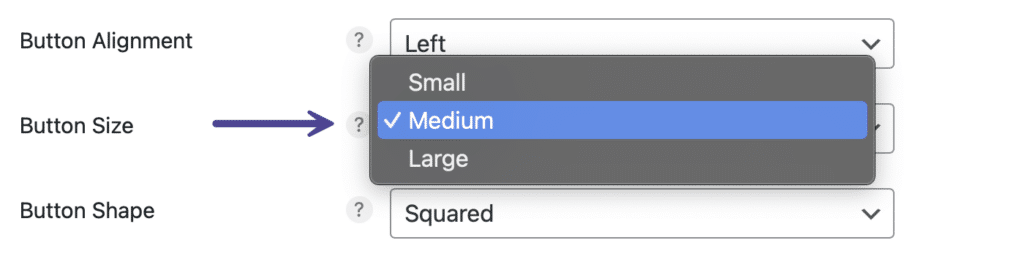
Scroll down to the “Design” section. Under “Button Size” select the size you want: Small, Medium, or Large. Note: The default is medium.

Step 4
Scroll down and click “Save Changes.”
Button shape
Follow the steps below to customize the shape of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the shape of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the shape of the “Inline Content” share buttons.

Step 3
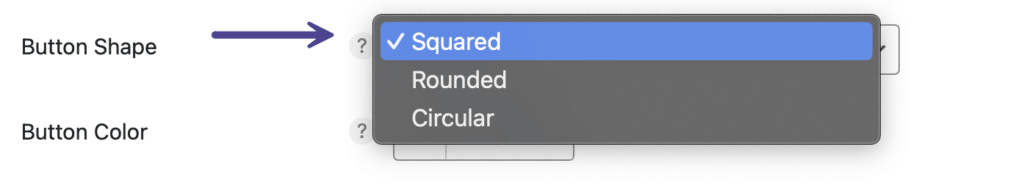
Scroll down to the “Design” section. Under “Button Shape” select the shape you want: Squared, Rounded, or Circular. Note: The default is squared.

Step 4
Scroll down and click “Save Changes.”
Button color
Follow the steps below to customize the color of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the colors of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the color of the “Inline Content” share buttons.

Step 3
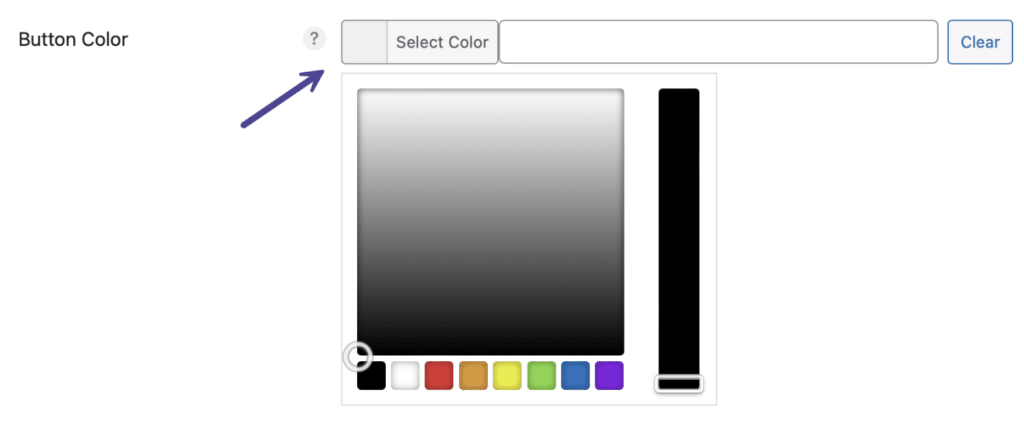
Scroll down to the “Design” section. Under “Button Color” select the color you want. There is a color picker, so you can literally choose any color. You can also paste in any hex value. Note: The default is the social networks’ brand colors.

Step 4
Scroll down and click “Save Changes.”
Button hover color
Follow the steps below to customize the hover color of your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the hover color of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the hover color of the “Inline Content” share buttons.

Step 3
Scroll down to the “Design” section. Under “Button Hover Color” select the color you want. There is a color picker, so you can choose any color. You can also paste in any hex value. Note: The default is simply a slightly darker shade of whatever you chose for the primary color. This way you can see a hover occurring.

Step 4
Scroll down and click “Save Changes.”
Icon color
Follow the steps below to customize the icon color on your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the icon color of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the icon color of the “Inline Content” share buttons.

Step 3
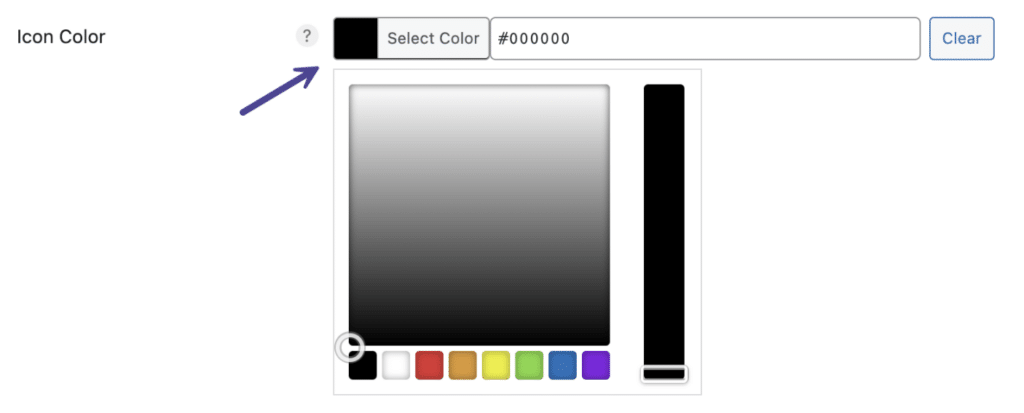
Scroll down to the “Design” section. Under “Icon Color” select the color you want. There is a color picker, so you can choose any color. You can also paste in any hex value.

Step 4
Scroll down and click “Save Changes.”
Icon hover color
Follow the steps below to customize the icon hover color on your social sharing buttons in Novashare.
Step 1
Click into the Novashare plugin settings.

Step 2
You can customize the icon hover color of both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the icon color of the “Inline Content” share buttons.

Step 3
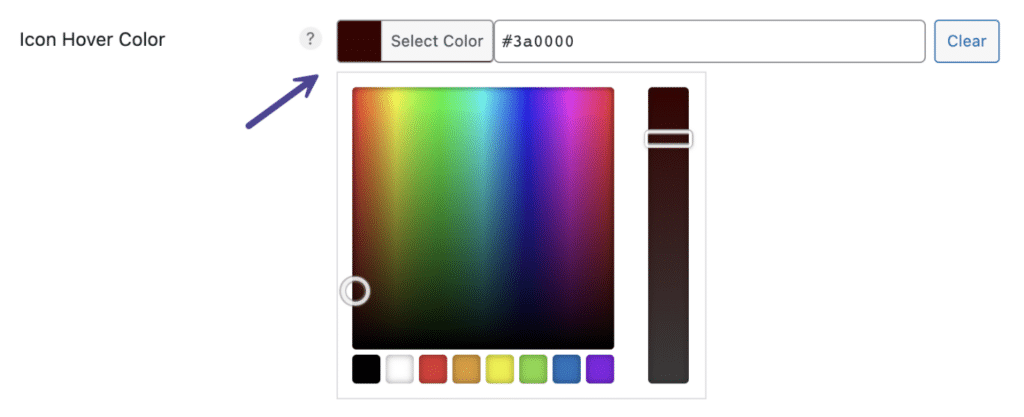
Scroll down to the “Design” section. Under “Icon Hover Color” select the color you want. There is a color picker, so you can choose any color. You can also paste in any hex value.

Step 4
Scroll down and click “Save Changes.”
Inverse on hover
Follow the steps below if you want to swap to an inverse button style on hover. This function will add additional inline JavaScript to any post or page where Novashare social share buttons are present.
Step 1
Click into the Novashare plugin settings.

Step 2
You can enable inverse on hover for both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are changing the hover color of the “Inline Content” share buttons.

Step 3
Scroll down to the “Design” section. Toggle on “Inverse on Hover.”

Step 4
Scroll down and click “Save Changes.”
Button margin
Like your share buttons a little closer together or further spaced out? You can change the margins to be whatever you prefer. Here is an example with a 0px margin set.

Follow the steps below to change the margin around your social share buttons.
Step 1
Click into the Novashare plugin settings.

Step 2
You can change the button margin on both your Inline Content share buttons and Floating Bar share buttons. Click on the submenu for the one you want to change. In the example below, we are removing the spacing on the “Inline Content” share buttons.

Step 3
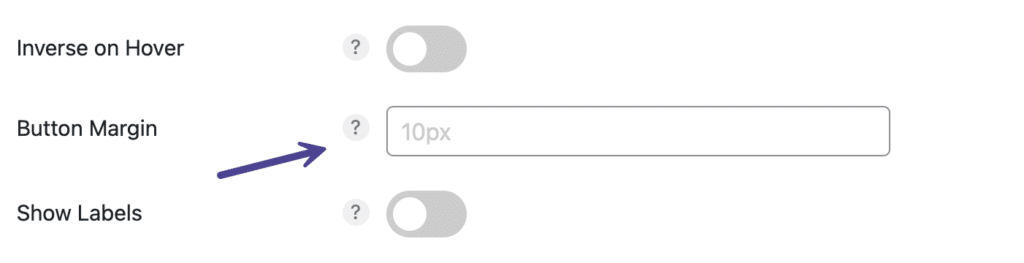
Scroll down to the “Design” section. Under “Button Margin”, input the button margin you want in pixels (px). Note: The default is 10px. If you want to completely remove all spacing, input 0px.

Step 4
Scroll down and click “Save Changes.”